krpano360使用分享(有源码,可以直接看)
图文步骤
- 在这一步之前,首先确保你已经购买了正版krpano且成功在电脑上注册
----------------------------------------------------------------------------------------------------
当然我是不会注册的:
激活码分享给大家
FXsqTqaGNSZER5dSETEm+VzQEh9sWSa5DZMFsSmMxYV9GcXs8W3R8A/mWXrGNUceXvrihmh28hfRF1ivrW0HMzEychPvNiD8B/4/ZzDaUE9Rh6Ig22aKJGDbja1/kYIqmc/VKfItRE2RTSOIbIroxOtsz626NIpxWksAAifwhpNwuPXqDQpz2sRUMBzoPqZktpkItoSenN2mKd8Klfx7pOuB6CIK3e1CDXgyndqOt2mWybLZcU/wfJVAecfxk15ghiqrzaDsbqrdABDowg==
- 同时你已经处理好了若干张球面全景图(例如使用PTGUI进行拼接),并且用英文为其文件名命名(请勿用中文命名,会导致其后出错),按照顺序命名,例如01_1f_01.jpg或者a1kt.jpg,你把这些全景图存放在了一个指定的文件夹(文件夹名可中文)。如果你还不懂怎么购买以及下载krpano或者不知道什么是球面全景图,请阅读 循序渐进(2)购买、注册、下载与更新krpano
- 到达这一步时,你应该在电脑上打开两个文件夹,一个是项目全景图文件夹,一个krpano下载包文件夹(查看说明了解什么是krpano下载包)。你可以选择make pano的droplet进行处理。(场景之间相互不链接,每个场景都有独立的xml、js、swf和html文件)。但通常不建议这么做,除非你只有一个全景图—— 打开全景图所在的文件夹,使用“鼠标拖放”方式将全景图拖放到某一个MAKE PANO droplets图标上,然后松开鼠标。

- 你也可以选择MAKE VTOUR的droplet(推荐方式!)。生成漫游全景的场景(场景之间相互链接,集成在tour作为文件名的xml、js、swf和html文件)。—— 打开全景图所在的文件夹,使用“鼠标拖放”方式将全景图拖放到某一个MAKE VTOUR droplets(推荐使用下面红色的一项)中
MAKE PANO (NORMAL) droplet 针对标准全景图(360度),默认立方体最大尺寸为2200像素,一次性载入场景,可在templates/normal.config进行修改。没有皮肤,只有全景,可用于HTML5 iPhone/iPad 。适用于单张全景。
MAKE PANO (MULTIRES) droplet 生成渐进分辨率的全景,无尺寸/像素限制,快速动态地载入场景,带有按钮的默认皮肤,可用于HTML5 iPhone/iPad 。适用于单张全景。
MAKE PANO (FLAT) droplet 针对平面2D全景或图片,生成渐进分辨率的平面图,无尺寸/像素限制,带有针对平面图片的皮肤和控制,可应用于flash和HTML5。
MAKE PANO (SINGLESWF) droplet 针对标准全景图(360度),生成单个Flash文件,默认立方体最大尺寸为2200像素,一次性载入场景,可在templates/normal.config进行修改,带有针对平面图片的皮肤和控制,只能应用于flash。
MAKE OBJECT droplet 生成渐进分辨率的物体全景,一次性拖入全部物体图片,无尺寸/像素限制,快速动态地载入,带有按钮和物体旋转控制的皮肤,只能应用于flash.
MAKE VTOUR (NORMAL) droplet /
MAKE VTOUR (MULTIRES) droplet /
MAKE VTOUR (VR-OPT) droplet(推荐VR-OPT) 自动生成可漫游的全景,将所有的全景图同时投放到droplet上,生成自动缩略图的默认皮肤,可用于HTML5 iPhone/iPad 。
如果使用MAKE VTOUR (MULTIRES) droplet 1.19的版本默认移动和电脑两段都使用multires形式,而1.18及1.17则默认移动采用normal小切片,而电脑端采用multires形式。
关于krpano droplet的详细说明,请查看:krpano droplet中文文档
- 拖放完成后,一个dos/命令行窗口将会弹出,krpanotools将会执行所有的批处理进程,如果出现错误,请查看窗口中的警告信息。

- 完成后会窗口中提示按任意键关闭窗口。在原全景图文件夹会生成新的文件夹:通常是vtour文件夹。里面包含tour.html文件——嵌入全景的网页;tour.swf,这是krpano的flash viewer;tour.js文件,基于swfkrpano.js的一个viewer,即HTMl5的viewer以及嵌入html的js文件的合体;tour.xml文件,是krpano xml文件,定义全景图配置和皮肤设置。以及panos(tiles)文件夹,存放处理后的全景图切片。原全景图文件在浏览全景时不需要,不用复制到vtour文件夹中。

- 当使用 MAKE VTOUR时,所有以上文件都会出现在一个vtour文件夹中,而全景图像切片则在panos文件夹中。

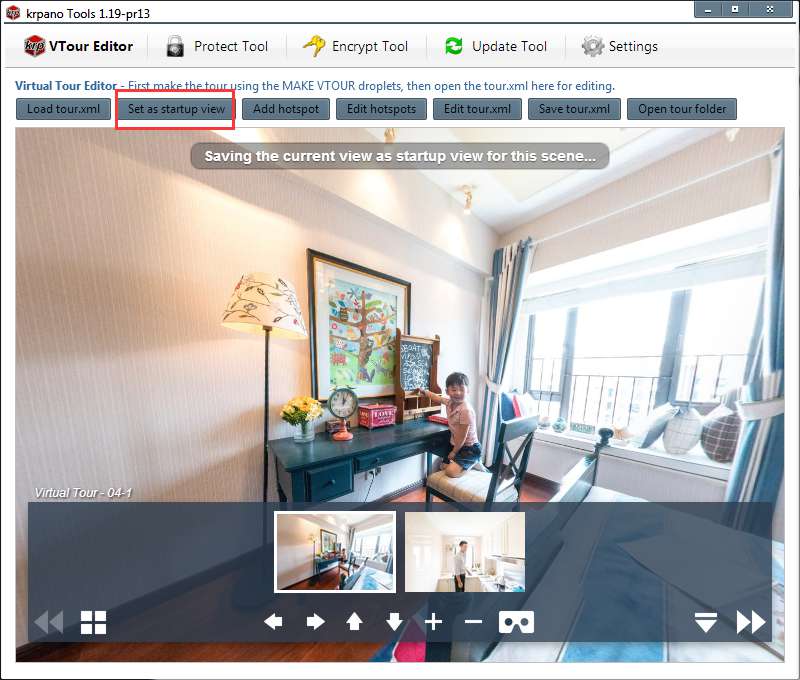
- 在漫游编辑器或测试服务器打开HTML文件浏览全景(循序渐进 6),


- 可使用文本编辑器或DW等代码编辑器对xml文件进行编辑(循序渐进7)。推荐使用Sublime Text 3下载链接:百度盘

相关问题之一
很多朋友用自己电脑上krpano的Make Vtour droplet制作全景时,有时候往往把大量全景图,例如九十多张全景图,有些甚至是一百多张全景图直接拖到Make Vtour操作,结果实际上并没有生成相应的文件夹,有些同学到了三十几个可能就跳出来了,有些同学可能到了九十多个就跳出来了。
解答:
但实际上krpano对全景图生成场景个数并没有限制,且跟电脑可用内存和图像尺寸也没有关系。之所以没有生成正确数量的scene的原因在于操作系统对应用调用命令的长度限制。
例如从c:\panos\的三张全景图生成漫游,那么你拖到Make Vtour droplet实际上产生的调用命令就是
c:\path-to-krpano\krpanotools64.exe makepano -config=templates\vtour-multires.config c:\pano\image1.jpg c:\pano\image2.jpg c:\pano\image3.jpg
所谓长度限制就是对以上命令行所有字符总长的限制,不同的系统不同的系统版本的限制长度都不一样。因此一旦超过规定长度的字符串,系统就会将其跳过或忽略。
我们可以使用短路径(图像的命名很重要,或是不要有太深的路径)或者从命令行窗口执行krpano tools,并使用通配符对图像进行选择,这样对输入的图像就不会有限制了。
例如我们选择给定的文件夹里所有jpg文件生成漫游,我们可以用windows中的运行工具。
c:\path-to-krpano\krpanotools64.exe makepano -config=templates\vtour-multires.config c:\pano\*.jpg
相关问题之二
使用苹果电脑的朋友,在将全景拖拽到droplet时,偶尔会出现这样的问题。例如拖十张图片,却只有八张图片生成了场景,硬生生少了2个场景。对于其它droplet也是一样,例如是球形全景图转立方体的droplet,也偶尔会出现这样的bug。
解答:
使用命令行或选中全部图片后,单击鼠标右键,选择使用droplet打开。
--------------------------最后给大家分享源码案例-----------------
- 发表于 2018-08-17 16:35
- 阅读 ( 3583 )
- 分类:Html5前端

